Hoy vamos a adentrarnos en el mundo de las pruebas, estas son conocidas como pruebas de carga y rendimiento, y se realizan utilizando Jmeter, herramienta con la que nuestro compañero del #ENCATEAM, Javi Jiménez Sedano y una servidora, tuvimos que pelearnos hasta lograr los resultados esperados.
Durante este camino, adquirimos la experiencia y los conocimientos necesarios que hoy nos permiten redactar este artículo que, pese a mostrar únicamente la pequeña punta del Iceberg de los entresijos de Jmeter, creemos que os será de utilidad.
¿Qué es Jmeter?
Para quien no lo conoce;
“Jmeter es un proyecto de Apache opensource que permite realizar pruebas de carga, rendimiento y stress, para estudiar y medir el rendimiento en torno a una variedad de servicios.”
Jmeter, se trata de una herramienta que no deja de contar con una interfaz gráfica muy intuitiva, no obstante, requiere de pequeños truquitos que deberán tenerse en cuenta a la hora de ejecutarse.
Si ya eres usuario de Jmeter, quizá, en alguna ocasión, puede que hayas echado en falta alguno de ellos. Si es así, no te preocupes, los veremos con más detalle a lo largo del artículo.
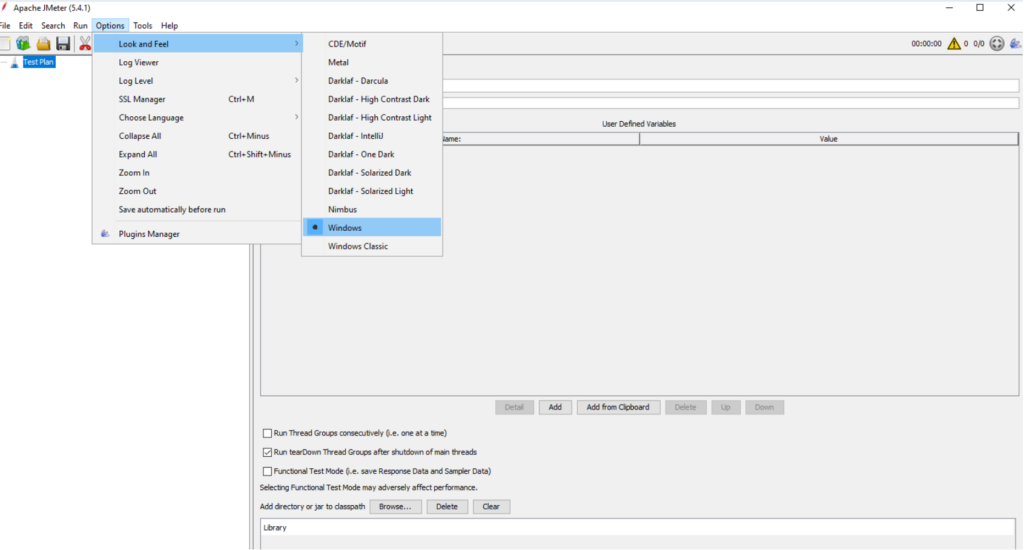
El primer punto importante a tener en cuenta es que el Look & Feel de Jmeter debe ser blanco Windows / Windows Classic y no oscuro. ¿Por qué? Porque, aunque parezca extraño, muchas veces cuando se trabaja con el Jmeter oscuro, las ejecuciones dan error.

Otro punto importante a nivel pruebas es, que cuando vayamos a realizar una prueba con la herramienta, lo primero que debemos hacer es conocer qué queremos probar.
De nada nos vale realizar pruebas, sin un análisis previo de las necesidades del cliente, de las funcionalidades más importantes y de más uso, porque sería tiempo mal gastado, tanto para nosotros como para el cliente. Al igual que las pruebas en los test automatizados. Este punto es fundamental si queremos obtener resultados óptimos y más certeros.
Una de las facilidades que nos otorga esta herramienta es que nos permite grabar, al igual que un IDE de automatización, nuestro propio ciclo de pruebas, pero cuidado, en plataformas con Outh2 debemos estar registrados previamente en el navegador, antes de comenzar a grabar, sino el ciclo de pruebas no se guardará.
Muy importante
El login se configura directamente en Jmeter, si lo hacemos cuando iniciamos la grabación, es decir, durante la recopilación de llamadas que se realizan en el recording, mientras navegamos por la web, sufriremos errores al intentar acceder y no podremos continuar configurando nuestras pruebas.
Esto se debe a que la grabación de nuestros casos de prueba se hace en un navegador con proxy localhost y certificado que genera el Jmeter al momento de iniciarla.
Y aquí viene, a mi parecer, la parte más interesante del artículo, vamos a enumerar los pasos a tener en cuenta para simular un login dentro de nuestras pruebas de carga con Jmeter, esquivando los bloqueos más frecuentes con los que podamos encontrarnos.
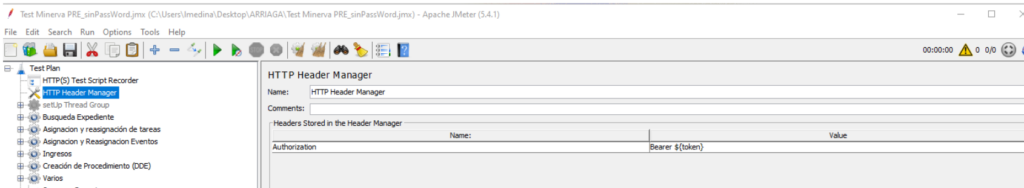
1 | Lo primero es configurar el HTTP Header Manager

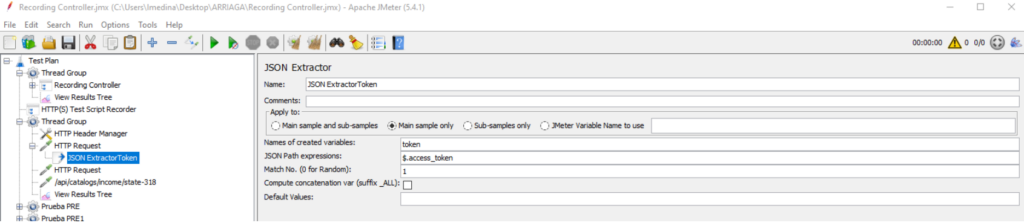
2 | Creamos la variable dentro de un JSON Extractor dentro de un HTTP Request

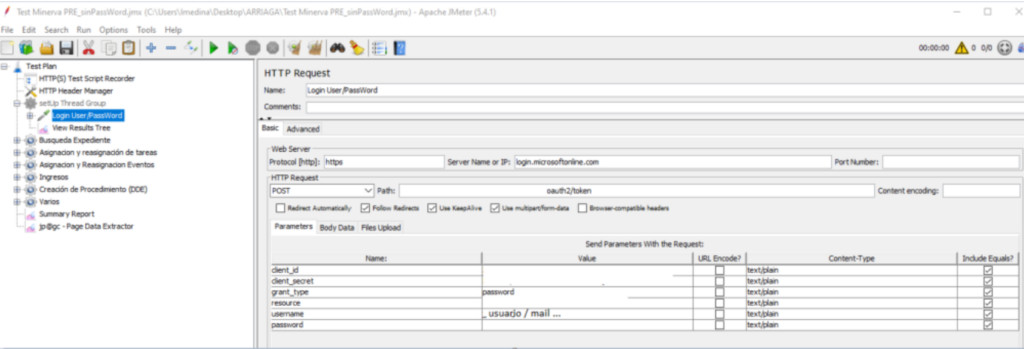
3 | Luego en el HTTP Request agregamos los parámetros

Punto importante
Cuando grabamos, nos genera por defecto un HTTP Header Manager, el cual NO se debe eliminar. Lo que tendremos que hacer es abrir el documento en un Notepad++ / Sublime, o cualquier otro lector de código, buscar el campo Authorization y eliminar ese campo para que tome el Authorization de la cabecera principal del proyecto, que es la que se genera a partir del token en el momento de la ejecución.
Con esto ya tendríamos nuestro login para comenzar a lanzar nuestras pruebas de rendimiento con plataformas que requieran la autenticación Outh2.
Esperamos que este artículo os resulte de utilidad.

Artículo escrito por Leticia Medina Rivas, Principal QA en ENCAMINA.