Hasta el momento, para agregar nuevos comandos en las barras de comandos de las Model Driven Apps debíamos editar el XML o utilizar Ribbon Workbench, una solución desarrollada por Scott Durow que podemos encontrar en el XRM tool box.
Además, los comandos que podemos incorporar con estas soluciones son código JavaScript, algo que quizá no esté al alcance de los llamados Citizen Developers.
Pero tenemos buenas noticias, ya esta disponible en preview la nueva característica que nos permite crear comandos con Power FX en nuestras barras de comandos.
¿Dónde la podemos encontrar Power FX?
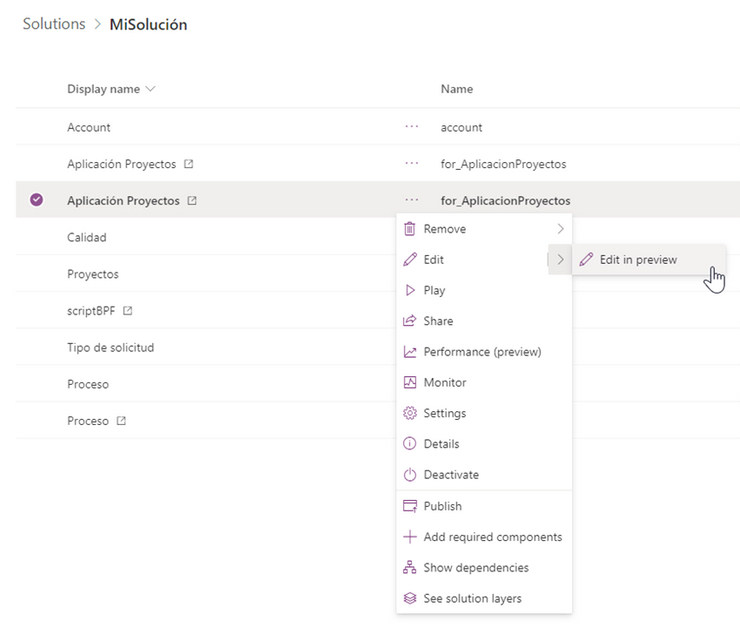
Si dentro de nuestra solución editamos la Model Driven App en preview, es decir con el nuevo diseñador (más alineado con el desarrollo en Power Apps), vamos a tener acceso a esta nueva característica.

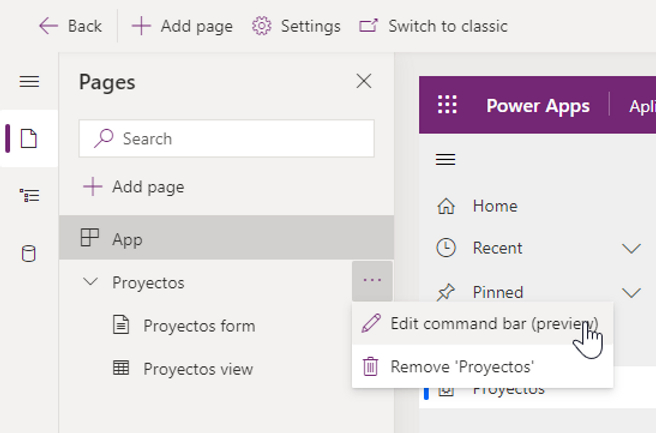
Una vez abrimos el nuevo diseñador de las Model Driven Apps, accediendo a las opciones adicionales dentro de la tabla (entidad) veremos la opción de “Edit command bar (preview)”.

¿Dónde podemos encontrar las barras de comandos?
Podemos encontrar las barras de comandos sobre la vista de los registros, sobre los formularios y en los “subgrids” o cuadriculas.
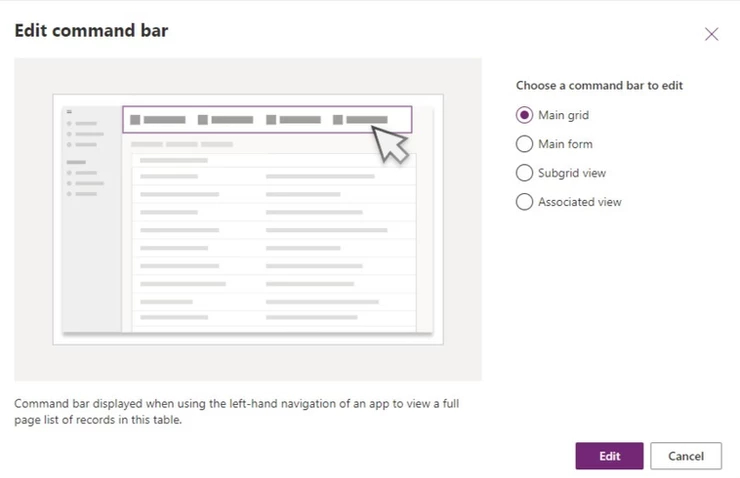
Como en el caso de Ribbon workbench, en esta nueva característica también debemos elegir dónde vamos a incorporar nuestro comando. Además, el nuevo diseñador nos explica de una forma muy gráfica, la barra de comandos que estamos eligiendo.

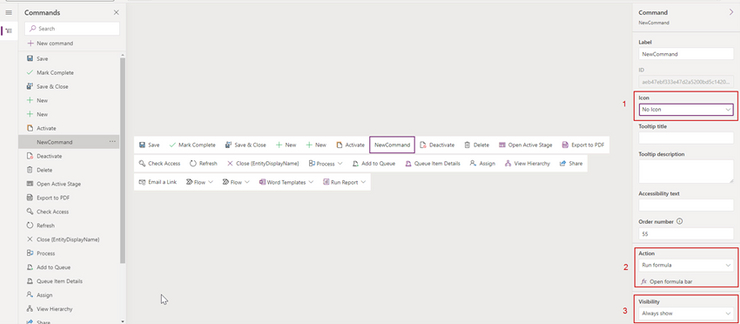
Una vez elegida la barra de comandos, ya podremos empezar a agregar nuestros nuevos comandos de forma sencilla. En la siguiente imagen podemos ver algunas opciones que nos facilita Power FX.

- Icon > Desde aquí permite agregar iconos utilizando los ya existentes dentro de la barra o agregando nuevos mediante un recurso web
- Action > Aquí podremos agregar comandos directamente con Power FX, lenguaje de desarrollo low code que tenemos en nuestras canvas apps, o podemos incluso seguir agregando código JavaScript
- Visibility > Desde aquí, nos permite establecer reglas de visibilidad de los botones
En resumen, esta nueva característica es un paso más para la unificación de las aplicaciones de Power Apps y su modelo de desarrollo.
Además, empodera a los Citizen Developers a crear sus propios comandos sin necesidad de hacer formulas complejas en JavaScript, lo que también supone una mayor velocidad de desarrollo.

Artículo escrito por Mar Pedroche Adán, Modern Workplace Specialist en ENCAMINA.